モバイルフレンドリーアップデートが始動
こんにちは、ピーシー・ブレインの高山です。
この4月は、前半は雨が多く雪も降ったりで寒くて天気の悪い印象だったのですが、後半にて急に暑くなりました。最近、ホント春が短いですね。
さて、ホームページの活用方法を中心とした「WEBマーケティングのヒント」というタイトルで、今月も情報をお届けいたします。
Contents
- 1 モバイルフレンドリーアップデートが始動
- 2 モバイルフレンドリーについてのグーグルの解説
- 2.1 PCやタブレット端末からの検索については順位変更の影響は受けません
- 2.2 検索結果の順位が変動(上昇)するのは、ページ単位です
- 2.3 モバイルフレンドリーの確認ツールは用意されています
- 2.4 ページの評価は検索エンジンのインデックスに登録されるたびに行われます
- 2.5 既存スマートフォンサイトのサイトがモバイルフレンドリーではないと判定されるケースには、検索エンジンをブロックしている場合があります
- 2.6 PC向けページへリンクしているモバイルページの場合でもページの評価は下がりません
- 2.7 レスポンシブデザインを採用していない場合でもモバイルフレンドリーの評価は変わりません
- 2.8 モバイルフレンドリーでないサイトやページであっても検索結果が上位になることはあります
- 3 社長のつぶやき・・・ 矢切の~渡し~♪
モバイルフレンドリーアップデートが始動

4月号のニュースレターでもお知らせしたように4月21日にグーグルは「モバイルフレンドリーアップデート」と呼ばれる検索結果の順位変動に影響を与える変更を開始しました。
今回の変更は、検索結果への影響がかなり出てくるとグーグルから事前にアナウンスされていたこともあり、実施前から各所で話題になっていました。
開始後にいきなり大きな影響を受けたという声や情報はいまのところ見聞きしていませんが、個別の検索結果での変動については確実におきているようです。
そのグーグルからは、アップデートそのものについて、実施当日に次のような案内が掲載されています。

▼ウエブマスター向け公式ブログ
モバイルフレンドリーについてのグーグルの解説
このモバイルフレンドリーアップデートについては、公式によくある質問という形で情報が掲載されていますので、解説を加えながら紹介してみましょう。
▼4 月 21 日のモバイル フレンドリー アップデートについてのよくある質問
この「よくある質問」の中では13項目について説明されています。
まだ、スマートフォンサイトを準備できていなくて対策が間に合っていない方はもちろんですが、既に対応済みの方にとっても変更内容を理解する助けになるものです。全般的なことと専門的なことについての質問が掲載されていますが、ここでは全般的な事項を中心に解説してゆきます。
PCやタブレット端末からの検索については順位変更の影響は受けません
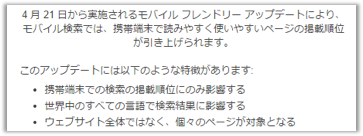
「影響する範囲は、スマートフォンから行われるすべての言語および地域での検索です。」と説明されています。PCから検索しているケースでは変化に気づかない、ということになるので気になる方はスマートフォンから検索して確認する必要がありますね。
検索結果の順位が変動(上昇)するのは、ページ単位です
サイト全体が影響を受けるのはなくて、あくまで個別のページが評価の対象となっています。このため、「サイト内で 10 個のページがモバイル フレンドリーになっていて、他のページはモバイル フレンドリーでない場合、掲載順位が上がるのはモバイル フレンドリーになっている 10 ページのみです。」ということになるようです。
モバイルフレンドリーの確認ツールは用意されています

4月号でもお知らせしたように「モバイルフレンドリーテスト」というツールが提供されています。このツールは個別のページについてのチェックするもので、サイト全体を調べたい時にはウェブマスターツールを利用することになります。
- モバイルフレンドリーテスト →
https://www.google.com/webmasters/tools/mobile-friendly/ - ウェブマスターツール → モバイルユーザビリティレポート
ページの評価は検索エンジンのインデックスに登録されるたびに行われます
これからスマートフォン対応を行った場合、次の検索エンジン側の変更のタイミングではなくて、検索エンジン側がページをチェック(クロール)するタイミングで情報を再評価されます。また、ウェブマスターツールの機能(インデックスに送信)やサイトマップ機能(ウェブマスターツールで登録するもの)使って処理をリクエストすることも可能です。
既存スマートフォンサイトのサイトがモバイルフレンドリーではないと判定されるケースには、検索エンジンをブロックしている場合があります
スマートフォン向けサイトやページを作成している場合でも、モバイルフレンドリーと判定されないケースの多くが、検索エンジン(ロボット)をブロックする設定になっているようです。端末の実機やブラウザでは気がつかないので、ウェブマスターツールなどを利用してチェックする必要があります。
PC向けページへリンクしているモバイルページの場合でもページの評価は下がりません
スマートフォン向けページから対応が間に合っていない別のPC用にページにリンクしているようなケースでは利用者にとってはモバイルフレンドリーでは無いのですが、これについては評価を下げることにはなっていません。あくまで当該ページの対応状況が判断されます。
レスポンシブデザインを採用していない場合でもモバイルフレンドリーの評価は変わりません

スマートフォンサイトの対応として、レスポンシブデザイン(同じページアドレスURLのままで、PCやスマートフォンなど閲覧する環境に応じてレイアウトが変わるデザイン)は有効ですが、モバイル対応の評価には影響がありません。モバイル・スマートフォンでしっかりとページを見ることができるように準備されているかが重要だということです。
モバイルフレンドリーでないサイトやページであっても検索結果が上位になることはあります
「たとえクオリティの高いコンテンツが掲載されているページがモバイル フレンドリーではなかったとしても、関連の強いクエリでは高い順位に掲載される可能性があります。」と解説しています。このことはデザイン・レイアウトだけをモバイル向けに変えたところで、質の高いコンテンツを超えた評価を得ることはできないということ意味しています。同じ質であればモバイルページの有無で評価されますが、それよりも先に「コンテンツの質が重要である」ということを改めて説明しています。
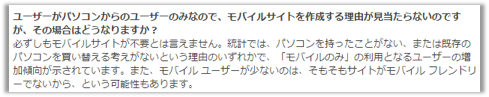
この他にも「PCユーザーばかりでスマホサイトを作成する理由が見当たらない」という質問があります。

これは示唆に富んだ説明になっていますね。
「うちの業種は関係ないから・・・」「いままで問題なかったから・・・」ということでスマートフォン対応を見送っていた方は本当にそうなのか?と一度考えてみる必要がありそうです。思わぬところで商売の機会を失っているかも知れません。見込み客である利用者の側に立ってみれば、調べたいときにすぐに見つかるスマートフォンサイトがあった方が便利であることは間違いありません。皆さんのところはいかがでしょうか?
社長のつぶやき・・・ 矢切の~渡し~♪

4月下旬の週末、松戸側から矢切の渡し舟で江戸川を渡り、寅さんの柴又帝釈天へお散歩に行きました。
そう、あの演歌歌手の細川たかしさんが唄っている「矢切の渡し」の舞台となっている渡し船で。
柴又側に着いて10分ほどあるくと帝釈天に到着。 彫刻寺と呼ばれるだけあって、帝釈天のお堂の壁に刻まれた彫刻たちは大変素晴らしいです。
2M×1Mほどの彫刻板が、ざっと20~30枚くらいお堂の壁に組み込まれており、それぞれは仏の教えを繊細な彫刻で表現したもので、これを彫り上げるのにどのくらいの時間がかかるのだろうか・・・想像もつかないくらい見事な出来で圧倒されてしまいました。
お参りの後は門前の川千家で ひつまぶし をいただき、昭和初期の雰囲気漂うお店が立ち並ぶ参道をお団子や手焼き煎餅の食べ歩きでぶらぶら。
そして、最後は寅さんとツーショット。
矢切の渡し(松戸←→柴又)は片道200円で江戸川を10分程かけて渡る船です。松戸側にも映画「野菊の墓」の舞台となった野菊の里など風光明媚な観光スポット(散歩コース)がいくつかあります。
