ランディングページの活用
こんにちは、ピーシー・ブレインの高山です。
2012年がスタートしました。昨年のことを考えると今年は穏やかな年であって欲しいと願いますね。
さて、ホームページの活用方法を中心とした「WEBマーケティングのヒント」というタイトルで、情報をお届けいたします。
Contents
ランディングページの活用
ホームページの活用を進めて、広告などの利用を始めると広告代理店やホームページ制作会社などから「ランディングページ」という言葉を耳にする機会が出てきます。
このランディングページですが、ランディング=着地・着陸するという意味があるように、広告などから到達した際に表示されるページのことを指します。
リスティング広告などを見てクリックなどのアクションを起こした人にとっては初めて見るホームページがこのページになりとても重要ですので、今回はこのランディングページについて説明します。
もともとは最初に誘導されて最初に表示されるページがランディングページとういことでしたが、最近では通常(既存)のホームページとは別に誘導用の専用ホームページとして用意するページのことをランディングページと呼ぶ事が多くなっています。
ですからここでは後者の専用ページとしてのランディングページとして説明してゆきます。
なぜランディングページなのか?
では、どうしてランディングページに注目が集まるようになったのでしょうか。ホームページにアクセスしてもらうためには、検索エンジン、広告などを利用することが多い訳ですが、この場面を考えてみましょう。

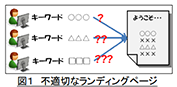
ケース1)ランディングページが適切でない場合
検索されたキーワードに対して表示された結果が期待したものではないと判断されてしまいすぐに離脱されてしまいます

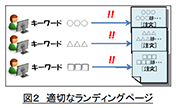
ケース2)ランディングページが適切に準備されている場合
検索者は目的を持ってホームページに来ています。このタイミングで適切な情報が提供されれば、しっかりと目を通します。またそこで次のアクションをうながされれば行動も起こしやすくなります。
このように単にホームページに誘導するだけでなく、来訪者の動機や目的に応じた内容・情報を提供することでより成果に結びつけるやすくする(=コンバージョンを高める)ことを目的にしているのがランディングページなのです。
ランディングページの特徴

ランディングページは、コンバージョンを高めるために通常のホームページとは異なった特徴を持っています。
通常のホームページではページタイトルに記載された内容について部分的、あるいは一覧のような形で掲載することが多いのですが、ランディングページでは一連の流れに基づいて構成されそして展開されています。(ストーリー、シナリオと表現されることもあります)
またページの構成としては次のような要素を持っています
- アイキャッチするコピー
- 訴求力の強いイメージ
- 必要十分な情報ボリュームと内容
- 明確なアクションを要求
- 不要な情報や項目・内容の排除
このため結果としては、
- (縦に)長いページになることが多い
- リンクがほとんどない(あるのは申込み、購入へのリンク)
など、見た目にも特徴のあるページになります
ランディングページのポイント
ではランディングページを作成して利用していくためのポイントについて説明します。
まず前提として、誘導元(多くはリスティング広告)が明確に存在して、そこに記載する内容(キーワード、コピー)が決まっている必要があります。
▼広告のコピー・表現を引き継いだ見出しで始める
最初にページを訪れた際に「なにか違う・・・」というような違和感を与えてはいけません。
同じ表現、できるだけ似たような表現を引用して、スムーズにページに入り込ませることが必要です
▼アイキャッチするイメージ
ヘッドコピーを見たあとに続きを読みたくなるようにするために、シンプルかつ具体的に魅力のある表現をする必要があります。
ランディングページのトップに画像が多く利用されることが多いのもこのためです。利用者がスクロールすることなく目に留まるエリアに配置すると効果的です。
なお、画像に人物を用いる際には、画像内の視線(目の向き)に注意してその先に読んで欲しいコピーや文章を配置するとより効果的であるという調査結果もあるようです。
▼ゴール設定は分かりやすく
ランディングページの目的は「コンバージョン」です。読んでもらっておしまいではなくて、あくまでも行動を起こしてもらう必要があるのです。
このために用意した「申込み」などのリンクできるだけ分かりやすく、目立つようにしておかないといけません。
「申込み」リンクがボタン形状になっていることが多いのもこのためです。
また、ページ内の説明を読んでいるどのタイミングで申込みをしたくなるのかは人によって全く違います。ですからその気になった時にすぐに申し込んでもらうようにするために、複数の場所に申込みへの誘導を配置しておいた方が良いのです。
ページを見てすぐに「これだ!」とおもった人が、長いページをスクロールして一番下にある申込みボタンを押してもらうような作りでは不親切なのです。
なお、ゴール(申込み)の種類は1つかせいぜい2つにできるだけ絞る必要があります。「購入」「資料請求」「問合せ」のそれぞれを集めたい場合は、ランディングページ自体を分けた方が良い事もあります。
▼コンバージョンに無関係な内容は排除する
申込みに必要とされない情報はあらかじめ取り除いておく必要があります。不要な情報は来訪者の気を反らすことになり欲しい結果を逃すことになります。
排除する情報には、通常のホームページには必須とされるナビゲーション、メニューリンクなども含まれます。
多くのランディングページがこの様な閉じた作りになっているのには理由があるのです。
お客様のご紹介 ~ シェアプラザ(ヤマモトホールディング) 様 ~

今回ご紹介するお客様は、「シェアプラザ」様です。
千葉県松戸市のリフォーム会社「ヤマモトホールディングス株式会社」様が運営するレンタルスペース。
鎌ヶ谷市(新京成線初富駅近く)に立地していて、地域の会合や勉強会、市民講座のためのスペースとして利用ができます。
ホームページはLP(ランディングページ)スタイルで制作。 最初は1ページだけのサイトですが、「お知らせ」や「スタッフブログ」コーナーをCMSで構築、ホームページ制作の専門知識を持たないシェアプラザのスタッフさんでも、どんどん情報ページが増える設計としました。
SEO対策については弊社「WEB-KOMON」を利用。
ホームページ公開後の継続的なSEO対策サービスによって、ターゲットである「レンタルスペース 鎌ヶ谷」のキーワードで2012年1月現在、Yahoo、Google共に1位に表示されています。
■シェアプラザ
http://www.share-plaza.com/
ヤマモトホールディングス株式会社
http://matsudo-paint.com/
